Responsive content
More than 9 out of 10 Kivra logins are performed on a mobile device. The good news is that any content in Kivra can be made responsive. Here’s documentation on creating responsive content.
Creating responsive content
Note! To send responsive content you need to use v2 of the content resource. If your organization is new to responsive content in Kivra, please contact us at avsandare.support@kivra.com before you begin with the below steps.
Step 1 – provide your tenantKey
The tenantKey is unique for you as a Tenant.
Step 2 – add the recipients's SSN, Email or VAT number
SSN or VAT numbers are required for all content in Kivra.
Step 3 – add subject/title
This subject/title will be visible in the Recipient’s Inbox.
Note! Don’t include any personal information here, such as the recipient's name or SSN in the subject/title.
Step 4 (optional) – add date when content was created
generated_at
This attribute denotes when specific Content was generated on the tenant/integrator’s site. By adding it, you enable accurate sorting in the Kivra user interface. We therefore recommend it.
Use the ISO8601 format.
Step 5 – add “part” and “responsive_part”
When sending HTML content you need to provide a PDF version of the document as the base Part. Inside this base Part you assign the responsive HTML version of the document as a ResponsivePart under the key: responsive_part.
Step 5.1 – add “Part” details
The following details are required for the PDF document:
name
The filename that is shown alongside the file in the Kivra GUI.
data
Base64-encoded data. This is the data for the actual PDF file.
content_type
The IANA media type corresponding to the file, e.g. "application/pdf".
Step 5.2 – add “responsive_part” details
The following details are required for the HTML document:
name
The filename that is shown alongside the file in the Kivra GUI.
data
Base64-encoded data. This is the data for the actual HTML file.
content_type
The IANA media type corresponding to the file, e.g. "text/html".
Step 6 (optional) – add payment information
If you’re sending payable content in Kivra, this is where you add payment details. For more information, see the documentation for payment flows.
More documentation on responsive content
See also:
- Visual guidelines for responsive content
- HTML templates for responsive content
- Technical guidelines for responsive content
Two documents for each content piece
By sending responsive content, you provide two documents for each content piece:
HTML
A HTML document that functions as a summary of the content, highlighting the most important information for the user. HTML is responsive and easy to read, regardless of screen size. However it is not suited for long term archivation as the rendering of HTML tends to change over time and old HTML often gets broken.
A PDF that contains the original document. PDFs are not responsive but well suited for long term archivation – in all likelihood a PDF can be opened and accurately rendered many years after it was created.
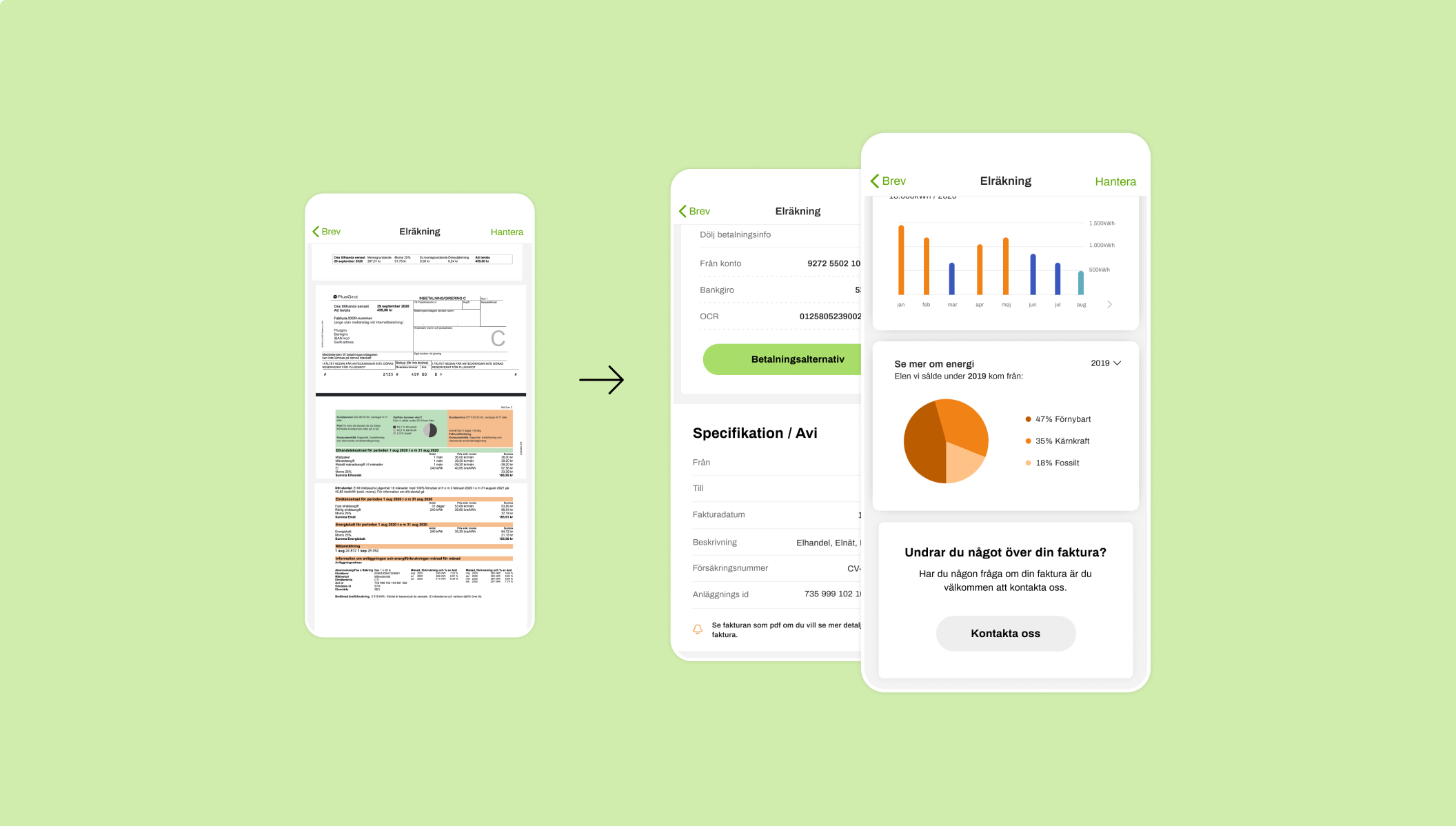
An example
Let’s examine what a responsive salary slip might look like.
In the HTML document, you can include the most relevant information. For instance the net salary, when it will be transferred to the account, deducted tax, remaining vacation days, and/or other information that the user might want to know.
The PDF document will contain the complete salary slip, including all details that are required from an administrative point of view.
Display strategy
HTML provides a better experience for the receiver, but it does tend to break over time. Our display strategy is built upon that fact. During an initial period of time we prioritize the HTML document, and after the initial period of time we prioritize the PDF document.
When the user opens the responsive content, the HTML part will be displayed first, providing the receiver with the most important information. The receiver can easily switch to the PDF if they want all the details.
After the initial period of time (6 months after receiving the content), the PDF will be displayed first. The receiver can easily switch to the HTML if they want to see the responsive part of the document.
Pro tips for creating responsive content
Pro tip 1: Accessibility first
Make sure your content is accessible to everyone. There are 4 key areas of disability to consider: visual, hearing, mobility and cognition.
Visual
Ensure that there’s a minimum contrast ratio for text content. Also ensure that all text is resizable.
Make all UI components compatible with assistive technologies like screen readers, magnifiers and braille displays. UI components are marked up so accessibility APIs can determine the role, state, value and title of any element.
Cognitive
Avoid visual content that is repetitive or flashing, as this can cause issues such as seizures for some receivers.
Provide alt-texts for images.
Hearing
Make the content understandable by using text alternatives for all content that is not strictly text.
Test that UI components are still functional without sound.
Mobility
Make UI components accessible for receivers that use keyboards for actions typically taken with a mouse.
Mark up UI components for accessibility technologies. Some receivers use technologies such as voice control software and physical switch controls, which tend to use the same APIs as other assistance technologies like screen readers.
Pro tip 2: The metadata is presented at the top
Responsive content in Kivra always presents metadata at the top. For invoices (which are a common type of responsive content), that includes amount, due date, OCR number, and other essential information. So you don’t need to include this information anywhere else, such as in the body copy.
Pro tip 3: Keep it concise
Our receivers tend to scan documents for the most pertinent information. So give them the information they need – no more, no less. For supplementary information, you can use expandable components, or refer the receiver to other channels.
Pro tip 4: Choose components wisely
Take some time to familiarize yourself with the available components. Choose the ones that suit your content. And – again – keep information concise.
Pro tip 5: Include contact information
Make direct communication easy for the receiver. Include detailed contact information in the responsive content.
Pro tip 6: Static content only
Kivra is an archive, so the contents of a document must always be the same every time the receiver opens the document. Please refrain from HTML components that manipulate and change the content of the document.
If you are interested in exposing dynamic information to users in Kivra please contact us at avsandare.support@kivra.com.
Technical guidelines for responsive content can be fount here.
The responsive content experience for the receiver
The vast majority access Kivra on smaller screen devices such as smartphones. PDFs are not ideal on small screens – but responsive content is!
By making your content responsive, you improve the receiver’s experience in many ways:
- Unlike PDFs, responsive content adapts to any screen size.
- There are many interactive components to choose from when creating content.
- Responsive content is more accessible than PDFs.
- Components can adapt to light or dark screen modes.
- PDFs provide backup if the responsive content is unavailable to the receiver.
 Responsive content in Kivra
Responsive content in Kivra
Interested in responsive content?
Contact us at avsandare.support@kivra.com.